Image Formats and Optimization
Image optimization is an essential aspect of web development that involves reducing the file size of images without compromising their quality. Optimizing images can help improve website performance, reduce loading times, and enhance the user experience.
In this tutorial, you will learn about different image formats commonly used in web development and techniques to optimize images for the web.
Image Formats
There are several image formats available for displaying images on websites. Each format has its own characteristics, advantages, and use cases. Here are some of the most commonly used image formats in web development:
JPEG (Joint Photographic Experts Group)
JPEG is a popular image format that is widely used for photographs and complex images. It supports millions of colors and is ideal for images with gradients, shadows, and complex color schemes. JPEG images can be compressed to reduce file size, but repeated compression can lead to a loss of image quality.
Here's an example of a JPEG image:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JPEG Image Example</title>
</head>
<body>
<h1>JPEG Image Example</h1>
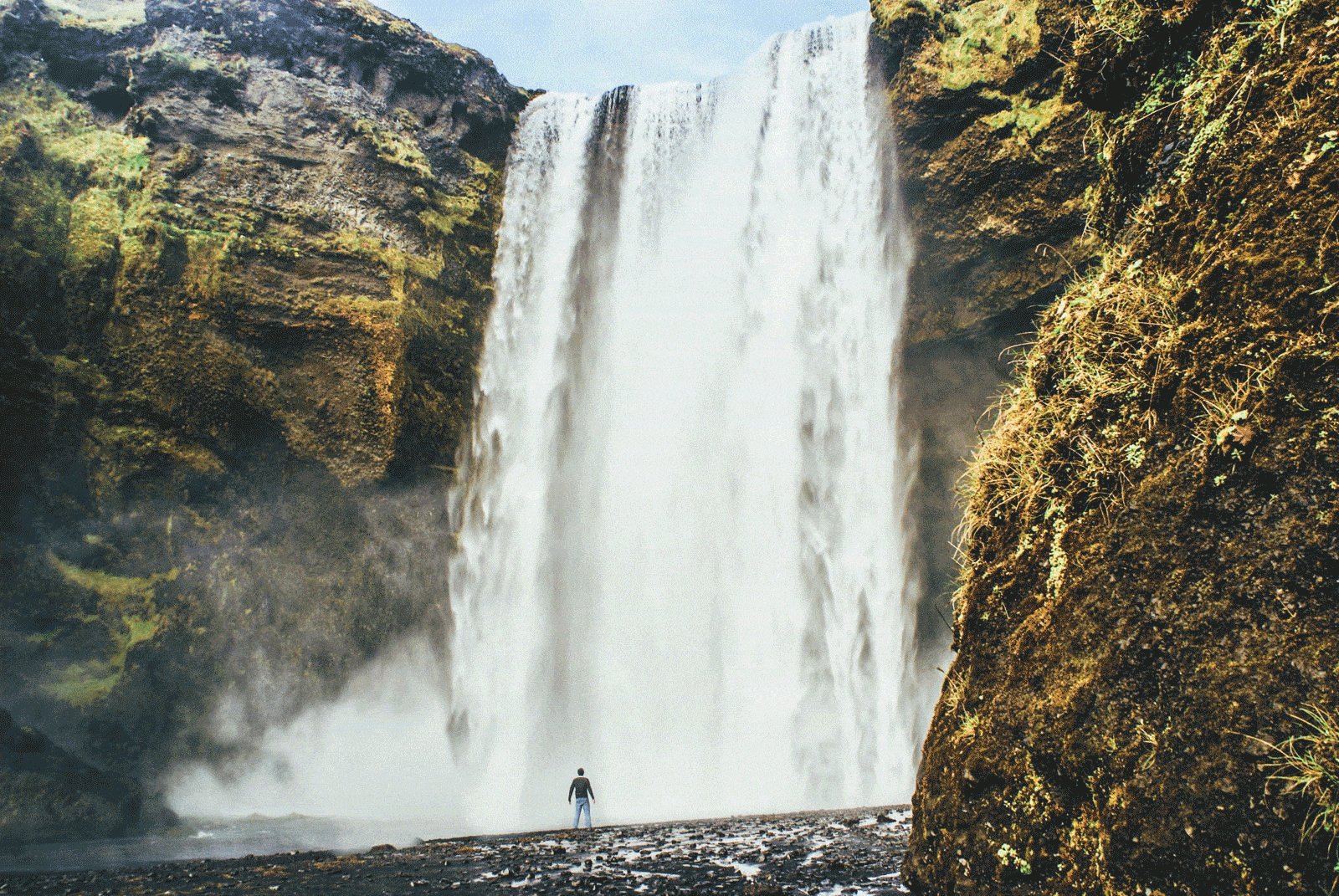
<img src="./assets/jpeg-image.jpg" alt="A beautiful landscape" />
</body>
</html>
In this example, the src attribute specifies the URL of the JPEG image file, and the alt attribute provides alternative text for the image.
JPEG Image Example

PNG (Portable Network Graphics)
PNG is a lossless image format that supports transparency and is commonly used for images with text, logos, and graphics. PNG images are ideal for images that require a transparent background or sharp edges. While PNG images can be compressed, they are generally larger in file size compared to JPEG images.
Here's an example of a PNG image:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PNG Image Example</title>
</head>
<body>
<h1>PNG Image Example</h1>
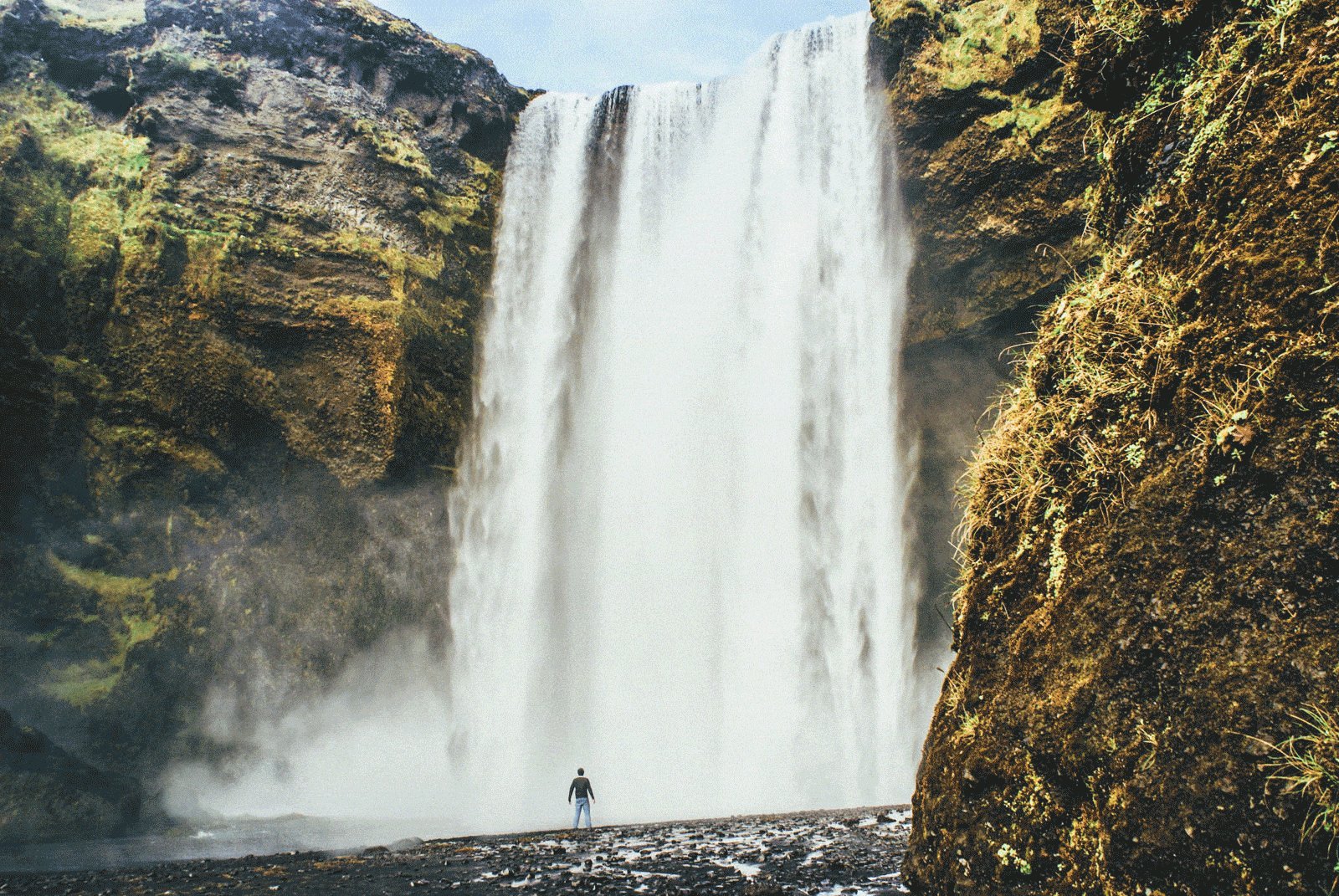
<img src="./assets/png-image.png" alt="A logo with transparency" />
</body>
</html>
In this example, the src attribute specifies the URL of the PNG image file, and the alt attribute provides alternative text for the image.
PNG Image Example

GIF (Graphics Interchange Format)
GIF is a popular image format that supports animations and is commonly used for simple graphics and short animations. GIF images are limited to 256 colors and are ideal for images with flat colors and simple shapes. GIF images can be compressed to reduce file size, but they are generally larger than JPEG and PNG images.
Here's an example of a GIF image:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GIF Image Example</title>
</head>
<body>
<h1>GIF Image Example</h1>
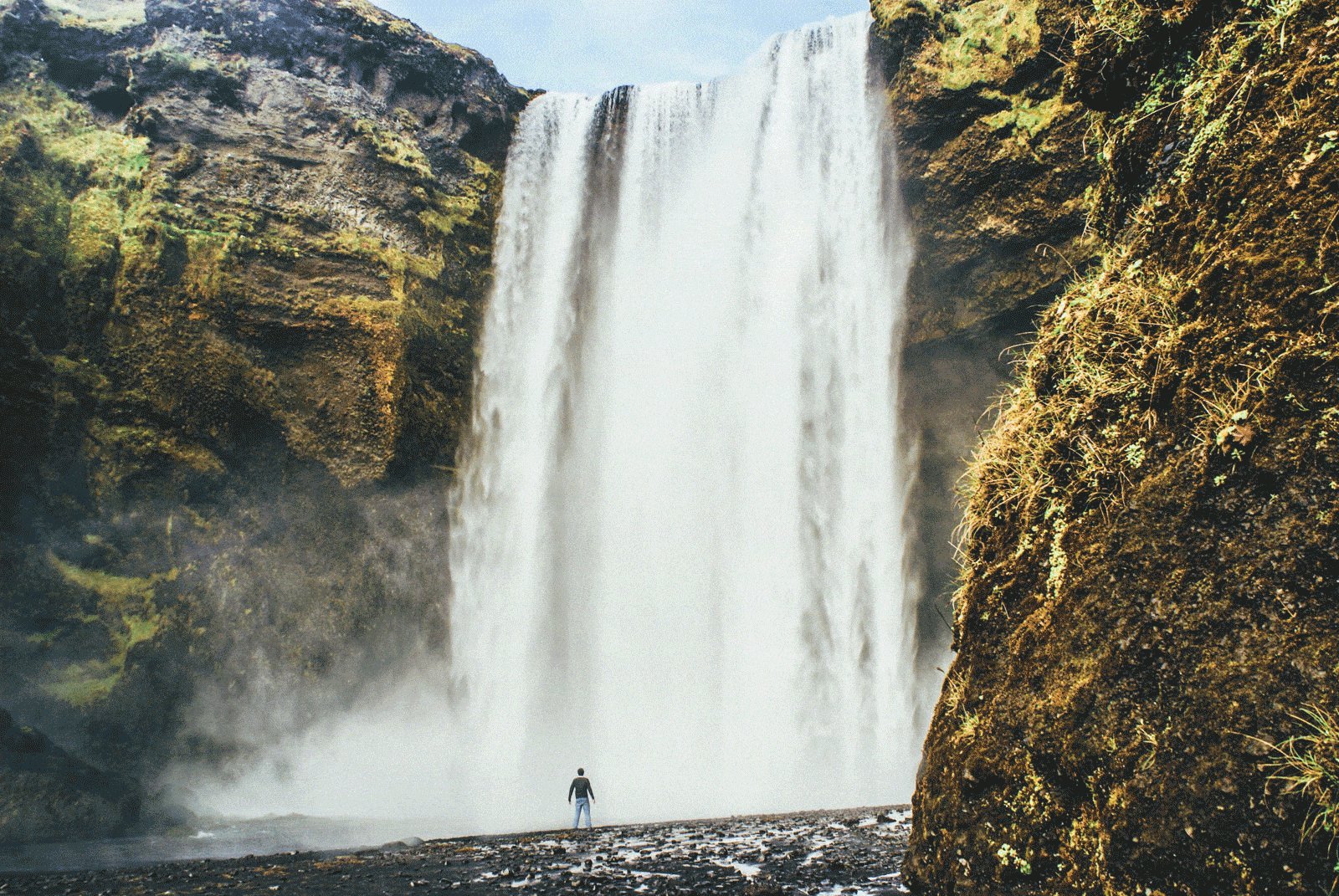
<img src="./assets/gif-image.gif" alt="A simple animation" />
</body>
</html>
In this example, the src attribute specifies the URL of the GIF image file, and the alt attribute provides alternative text for the image.
GIF Image Example

SVG (Scalable Vector Graphics)
SVG is an XML-based vector image format that is ideal for images that require scalability and responsiveness. SVG images are resolution-independent and can be scaled to any size without losing quality. SVG images are commonly used for icons, logos, and illustrations on websites.
Here's an example of an SVG image:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SVG Image Example</title>
</head>
<body>
<h1>SVG Image Example</h1>
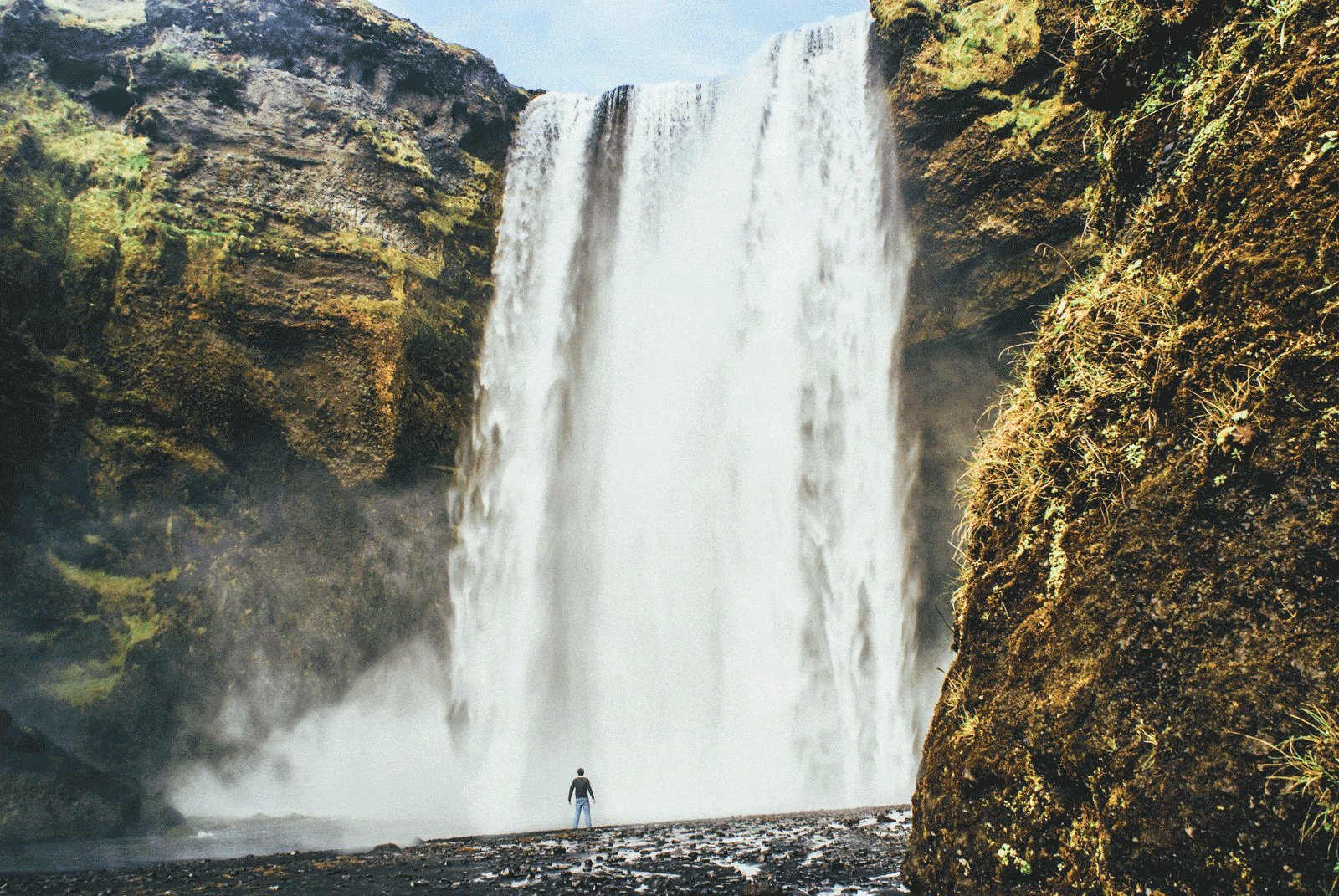
<img src="./assets/svg-image.svg" alt="An SVG illustration" />
</body>
</html>
In this example, the src attribute specifies the URL of the SVG image file, and the alt attribute provides alternative text for the image.
SVG Image Example

Image Optimization Techniques
Optimizing images for the web involves reducing the file size of images without compromising their quality. Here are some techniques to optimize images for web development:
1. Choose the Right Image Format
Selecting the appropriate image format based on the content and characteristics of the image can help reduce file size and improve loading times. For example, JPEG is suitable for photographs, while PNG is ideal for images with transparency.
2. Compress Images
Use image compression tools to reduce the file size of images without losing quality. There are several online tools and software applications available for compressing images, such as TinyPNG, ImageOptim, and Squoosh.
3. Resize Images
Resize images to the appropriate dimensions required for display on the web. Avoid using large images that need to be scaled down using CSS, as this can increase loading times and affect performance.
4. Optimize Alt Text
Provide descriptive and meaningful alternative text for images using the alt attribute. Alt text is essential for accessibility and SEO purposes and helps visually impaired users understand the content of the image.
5. Lazy Loading
Implement lazy loading for images to defer the loading of images that are not visible on the screen. Lazy loading can help improve page load times and reduce the initial load time of web pages.
6. Use Responsive Images
Use responsive images that adapt to different screen sizes and resolutions. Implement the srcset attribute to provide multiple image sources based on the device's pixel density and screen size.
By following these image optimization techniques, you can enhance website performance, reduce loading times, and improve the user experience.
Conclusion
Optimizing images is an essential aspect of web development that can help improve website performance and reduce loading times. By choosing the right image format, compressing images, resizing images, and implementing other optimization techniques, you can enhance the user experience and create faster-loading web pages.