How HTML works with web browsers
We have already learned HTML in the previous tutorial. In this tutorial, we will learn about how HTML works with web browsers and how web browsers render HTML content.
HTML, which stands for HyperText Markup Language, serves as the backbone of the World Wide Web. It is the standard language used to create web pages, providing the structure and content that browsers render for users to interact with. Understanding how HTML works with web browsers is fundamental for anyone diving into web development.
HTML: The Building Blocks of Web Pages
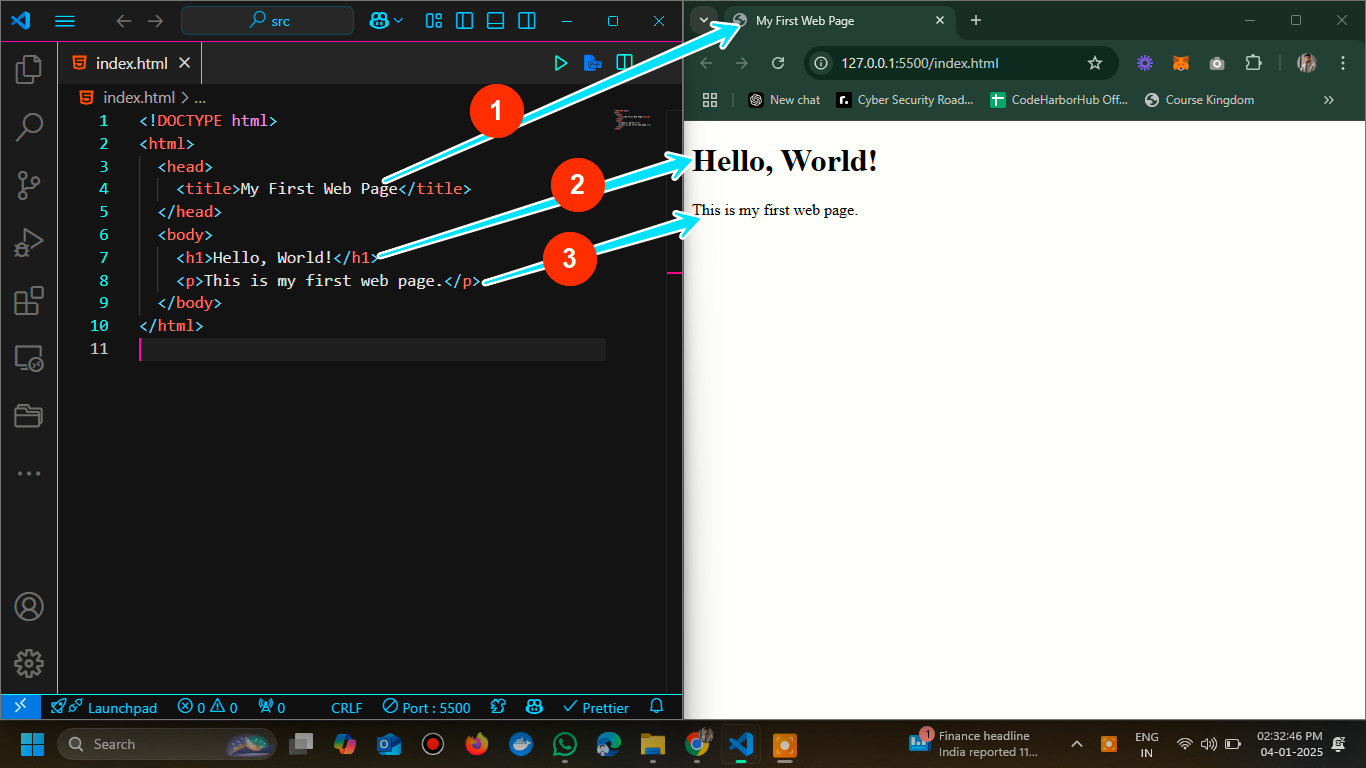
HTML is a markup language that uses tags to define the structure and content of web pages. These tags are enclosed in angle brackets (< and >), and they tell the browser how to display the content. For example, the following HTML code snippet creates a simple web page with a heading and a paragraph:
- HTML Code
- Output On Browser
- How HTML Works
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is my first web page.</p>
</body>
</html>
Hello, World!
This is my first web page.

In this example, the <h1> tag creates a heading, and the <p> tag creates a paragraph. The browser interprets these tags and displays the content accordingly. HTML tags can be nested within each other to create more complex structures, such as lists, tables, forms, and more.
How Web Browsers Render HTML
When a user requests a web page by entering a URL in the browser's address bar or clicking a link, the browser sends a request to the web server hosting the page. The server responds by sending the HTML content of the page back to the browser. The browser then parses the HTML code and renders the page on the user's screen.
The rendering process involves several steps:
-
Parsing: The browser parses the HTML document from top to bottom, identifying and interpreting each element and its attributes. It builds a Document Object Model (DOM) tree, which represents the structure of the web page as a hierarchical collection of nodes. Each node corresponds to an HTML element, such as a heading, paragraph, image, or link.
-
Rendering: The browser uses the DOM tree to render the web page on the screen. It determines the layout of the page, including the position and size of each element, based on the CSS styles applied to the elements. The browser also calculates the visibility of each element, taking into account factors such as z-index, opacity, and overflow.
infoCSS (Cascading Style Sheets) is a stylesheet language used to control the presentation of HTML elements on a web page. CSS allows developers to define styles such as colors, fonts, margins, padding, and layout properties to create visually appealing and responsive designs.
-
Painting: The browser paints the pixels on the screen according to the layout determined in the rendering step. It combines the content, styles, and layout to create the final visual representation of the web page.
-
Reflow and Repaint: If the user interacts with the page, such as scrolling or resizing the window, the browser may need to reflow and repaint parts of the page to reflect the changes. Reflow involves recalculating the layout of the affected elements, while repaint involves updating the affected pixels on the screen.
By understanding how web browsers render HTML content, web developers can optimize their code and design to create fast and responsive web pages. Techniques such as minimizing the use of inline styles, reducing the number of DOM elements, and optimizing images can help improve the performance of web pages and provide a better user experience.
Handling Content and Resources in HTML
In addition to rendering HTML content, web browsers handle various resources associated with a web page, including:
-
CSS Stylesheets: Browsers download and apply CSS stylesheets to control the presentation of HTML elements. Stylesheets can be linked externally using the
<link>tag or embedded within the HTML document using the<style>tag.For example, the following HTML code snippet links an external CSS stylesheet to the web page:
- HTML Code
- CSS Code
- Output On Browser
index.html<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Hello, World!</h1>
<p>This is my first web page.</p>
</body>
</html>styles.cssbody {
font-family: Arial, sans-serif;
background-color: #f9f9f9;
}
h1 {
color: #333;
}
p {
color: #666;
}http://127.0.0.1:5500/index.htmlHello, World!
This is my first web page.
-
JavaScript Code: Browsers execute JavaScript code embedded in the HTML document or linked externally to add interactivity and dynamic behavior to web pages. JavaScript can manipulate the DOM, handle user input, make network requests, and more.
For example, the following HTML code snippet includes a JavaScript file in the web page:
- HTML Code
- JavaScript Code
- Output On Browser
index.html<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
<script src="script.js"></script>
</head>
<body>
<h1>Hello, World!</h1>
<p id="demo"></p>
</body>
</html>script.jsdocument.getElementById("demo").innerHTML = "Hello, JavaScript!";http://127.0.0.1:5500/index.htmlHello, World!
Hello, JavaScript!
-
Images and Media: Browsers download and display images, videos, and audio files embedded in the HTML document using the
<img>,<video>, and<audio>tags, respectively. These resources enhance the visual and multimedia content of web pages.For example, the following HTML code snippet includes an image in the web page:
- HTML Code
- Output On Browser
index.html<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<img src="/img/img-5.png" alt="An image">
</body>
</html>http://127.0.0.1:5500/index.htmlHello, World!

By managing these resources efficiently, web developers can create engaging and interactive web pages that deliver a rich user experience. Understanding how HTML works with web browsers and how browsers render content is essential for building modern web applications that meet user expectations and performance standards.
Browser Compatibility and Standards
Web developers must consider browser compatibility and web standards when creating HTML content to ensure that web pages render correctly across different browsers and devices. Browsers may interpret HTML and CSS code differently, leading to variations in the appearance and behavior of web pages. By following web standards and best practices, developers can create consistent and accessible web content that works well across various platforms.
Key considerations for browser compatibility and standards include:
-
HTML and CSS Validation: Validating HTML and CSS code using tools such as the W3C Markup Validation Service helps identify syntax errors and compliance issues. Valid code is more likely to render correctly in different browsers and improve the accessibility of web content.
-
Cross-Browser Testing: Testing web pages in multiple browsers and devices helps identify compatibility issues and ensure a consistent user experience. Tools such as BrowserStack and CrossBrowserTesting can automate cross-browser testing to streamline the testing process.
-
Web Standards Compliance: Following web standards such as HTML5, CSS3, and ECMAScript ensures that web pages adhere to industry best practices and are compatible with modern browsers. Standards-compliant code is more future-proof and accessible to a wider audience.
By adhering to browser compatibility guidelines and web standards, developers can create high-quality web content that reaches a broad audience and delivers a seamless user experience. Continuous learning and staying up-to-date with the latest web technologies are essential for building modern web applications that meet the evolving needs of users and businesses.
When a web browser requests an HTML file from a web server, it begins the process of parsing the HTML code. Parsing involves interpreting the HTML tags and their attributes to understand the structure and content of the web page. The browser builds a Document Object Model (DOM) tree, which represents the hierarchical structure of the page as a collection of nodes. Each node corresponds to an HTML element, such as headings, paragraphs, images, links, and more.
The HTML Parsing Process
-
Tokenization: The browser breaks down the HTML code into tokens, such as start tags, end tags, attributes, and text content. It identifies the structure of the document and categorizes the tokens based on their types.
-
Lexing: The browser converts the tokens into a stream of tokens, known as tokens. It assigns meaning to each token and organizes them into a hierarchical structure based on the relationships between elements.
-
DOM Construction: The browser constructs the DOM tree by creating nodes for each element, attribute, and text content in the HTML document. It arranges the nodes in a tree-like structure that represents the parent-child relationships between elements.
-
Rendering: The browser uses the DOM tree to render the web page on the screen. It calculates the layout of the page, including the position, size, and style of each element, based on the CSS styles applied to the elements. The browser then paints the pixels on the screen to display the content to the user.
By understanding the HTML parsing process, web developers can optimize their code and design to create fast and responsive web pages. Techniques such as minimizing the use of inline styles, reducing the number of DOM elements, and optimizing images can help improve the performance of web pages and provide a better user experience.
Conclusion
In this tutorial, we explored how HTML works with web browsers and how browsers render HTML content to create web pages. HTML serves as the foundation of the World Wide Web, providing the structure and content that browsers interpret and display for users. By understanding the rendering process, handling resources, and ensuring browser compatibility, web developers can create engaging and accessible web applications that deliver a rich user experience.