Setting up your development environment (Node.js, npm, code editor)
In this lesson, we will learn how to set up your development environment for React development. We will cover the installation of Node.js, npm (Node Package Manager), and a code editor to get started with React development.
Node.js
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine. It allows you to run JavaScript code outside of a web browser, making it ideal for server-side development, command-line tools, and building JavaScript applications.
To install Node.js, follow these steps:
-
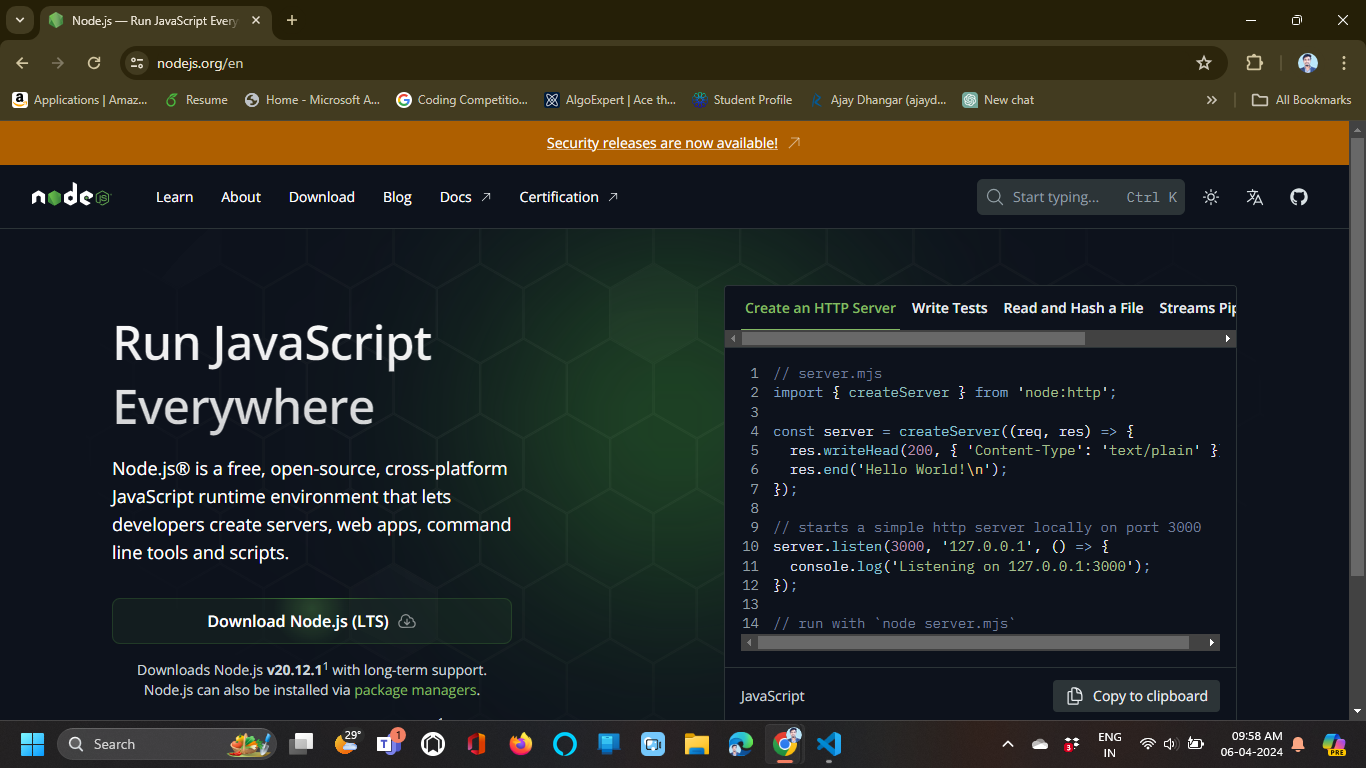
Go to the Node.js website and download the LTS (Long-Term Support) version for your operating system.
-
Run the installer and follow the installation instructions.
-
Verify the installation by opening a terminal or command prompt and running the following commands:
node -v
npm -v
If you see the version numbers for Node.js and npm, the installation was successful.
npm (Node Package Manager)
npm is the default package manager for Node.js and JavaScript. It allows you to install, manage, and share packages of code with other developers. You can use npm to install libraries, frameworks, tools, and dependencies for your projects.
To install npm, follow these steps:
- npm is included with Node.js, so you don't need to install it separately.
- Verify the installation by opening a terminal or command prompt and running the following command:
npm -v
If you see the version number for npm, the installation was successful.
Code editor
A code editor is a tool used by developers to write, edit, and manage code for software development. There are many code editors available, but some popular choices for React development include:
Choose a code editor that you are comfortable with and that meets your development needs. Visual Studio Code is a popular choice among developers due to its features, extensions, and community support.
In this course, we will be using Visual Studio Code as our code editor. You can download it from the Visual Studio Code website.

-
Go to the Visual Studio Code website.
-
Download the installer for your operating system.
-
Run the installer and follow the installation instructions.
-
Open Visual Studio Code and install any recommended extensions for JavaScript and React development.
-
You are now ready to start coding with Visual Studio Code!
-
If you are using a different code editor, follow the installation instructions for that editor.
-
Make sure to install any recommended extensions for JavaScript and React development in your code editor.
-
You are now ready to start coding with your preferred code editor!
-
If you are using a different code editor, follow the installation instructions for that editor.

Now that you have installed Node.js, npm, and a code editor, you are ready to start building React applications. You can use these tools to create, develop, and deploy React projects on your local machine.
-
Our official vs code theme for Code Editor Dark Code Master
-
Visual Studio Code Extensions for JavaScript and React Development
Now run your first JavaScript code using Node.js
Create a new file named hello.js and add the following code:
console.log('Hello, Node.js!');
Save the file and open a terminal or command prompt in the same directory. Run the following command to execute the JavaScript code using Node.js:
node hello.js
You should see the output Hello, Node.js! displayed in the terminal. Congratulations! You have successfully run your first JavaScript code using Node.js.
Conclusion
In this lesson, we learned how to set up our development environment for React development by installing Node.js, npm, and a code editor. We also ran our first JavaScript code using Node.js to verify the installation. Setting up your development environment is the first step towards building React applications, and it is essential to have the right tools and environment to work efficiently.